Boost Mobile Website: How to Get Your Site Indexed by Google
So you have an awesome mobile website? Great! Now, let's index it by Google so that potential customers can find you and learn about your product or service. While it's been several years since Google announced the mobile-first index, you must still stay up to date to learn how to boost your mobile website.
Since then, Google has explained that there isn't a separate mobile-first index.
So, Google will show the mobile URL to mobile users and the desktop URL to desktop users if you have separate URLs.
But, since this announcement, an emphasis has been placed on Page Experience — an important factor to consider to boost mobile website.
The Page Experience update was officially released in 2021, including measurement signals about how visitors perceive their experience when interacting with your web page.
According to Google, this perception is not only about the information value provided on the website…
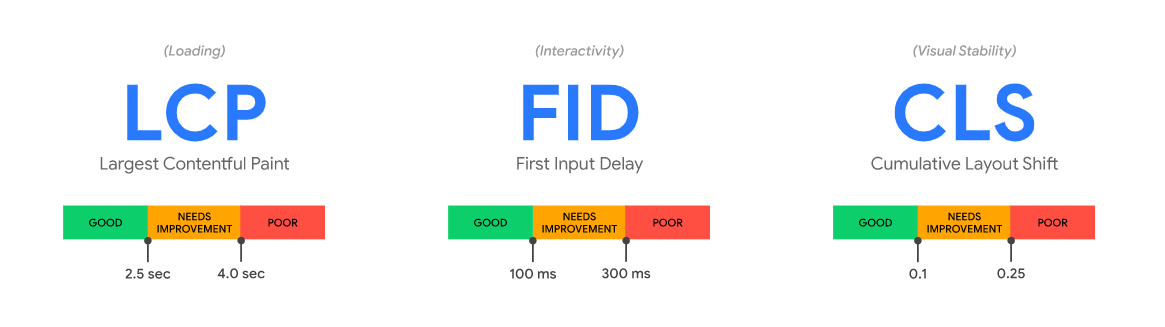
… It's also about the loading performance, visual stability, and interactivity which are part of the Core Web Vitals.

Page Experience also looks at mobile-friendliness, HTTPS, and intrusive interstitials, which were already a part of the ranking algorithm.
Mobile Usability ≠ Mobile-First Indexing
One thing that you should keep in mind is that mobile usability is totally different and separate from mobile-first indexing.
In 2019, Mueller explained that if your content doesn't pass the mobile usability test, it could still be moved to mobile-first indexing.
So, even if Search Console's “mobile usability” report showed nothing was wrong with your URLs, it didn't (and still doesn't) mean those pages were ready for mobile-first indexing.
Consequently, the opposite is still not true.
Your pages could be enabled for mobile-first indexing even if they weren't usable on a mobile device.
Mobile-First Indexing Best Practices for Google
1. Make Sure the Error Page Status Is the Same on Mobile and Desktop
One important way to make sure your mobile website is Google-friendly is by having the same error page status on both mobile and desktop.
This means that if a user gets an error on their mobile device, they should see the same error on their desktop if you want this page to be indexed.
Additionally, making sure your mobile website design is responsive will also help ensure that your pages are indexed properly so you can boost your mobile website.
2. Use the Same Meta Tags on the Mobile and Desktop Site
According to Google, you should use the same meta robots tags on the mobile site as your desktop site.
Use the same headings on the two websites and allow Googlebot to crawl your resources.
Keep in mind not to use the “noindex” tag on the mobile page, or Google won't index your page even if your site is enabled for mobile-first indexing).
Moreover, structured data, titles, and descriptions, as well as images, videos, and links — should all be identical.
3. Use Identical Content on Every Device
No matter what mobile SEO best practices you follow or how great your mobile website design is, if you don't have identical content on every device, you're setting yourself up for failure.
Google wants to see that you're providing a consistent experience to all of your visitors, no matter how they're accessing your site.
For instance, usually, desktop versions have longer content.
In the mobile version, this content will be shortened – supposedly to improve user experience.
However, Google recommends using the same content in all website versions across all devices.
4. Improve Page Speed to Boost Mobile Website
A critical factor for mobile website optimization is page speed.
Your mobile site's load speed significantly affects your site visitors' experience, and you can't simply optimize your desktop site speed and call it a day.
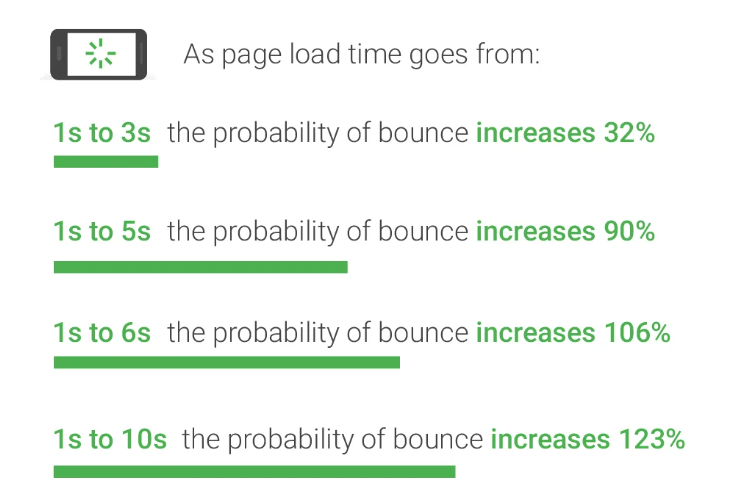
Research shows that if your mobile site takes more than 3 seconds to load, you need to make some changes.

In fact, Google states: “two seconds is the threshold for e-commerce websites. We aim for under a half-second.”
The probability of visitors leaving your site increases 32% as page load time goes from 1 to 3 seconds.
Moreover, another study shows that a delay of just one second in page load time reduces conversions by up to 7%.
Conclusion
In the end, indexing your website and appearing on Google's search results takes time, effort, and a little common sense.
It is also important to note that these are not the only ways.
These tactics are simply a good place to start.

In addition to following mobile SEO best practices, it is also important to keep an eye on your website's design.
A well-designed mobile website will be easy for users to navigate and will offer a great user experience.
If you are looking to index your site for mobile, try using consistent updates as a valid method.