WordPress Icons: How to Use Them for Your Website
WordPress gives you plenty of ways to customize your website, and using WordPress icons is one of them.
Whether you want to replace your current site’s header or simply spice up the sidebar with some graphics, you can use these icons in multiple ways to suit your needs.
They are small images that represent different parts of the WordPress site.
They are used to help users navigate the site and to indicate which actions they can take.
There are icons for the home page, the administration area, the post editor, and many other areas of the site.
They are one of the best ways to visually enhance your website or blog and attract more visitors from search engine results pages.
Not only do WordPress icons look great, but they’re also easy to create and use, so you can add them to your site quickly and easily with no coding required!

Adding Icons to Your WordPress Website
Adding icons to your WordPress website is a great way to add some visual interest and personality.
There are a few different ways to do this, but the easiest is to use a plugin.
There are many free and premium plugins available, so take some time to browse through the options and find one that suits your needs.
Once you’ve installed and activated the plugin, simply upload your icons and follow the instructions on how to add them to your site.
1. Add Icons to WordPress Using a Plugin
Adding icons to your WordPress site is a great way to add some visual interest and appeal to your content.
There are a few different ways to do this, but one of the easiest is to use a plugin.
Font Awesome is a popular icon pack that you can use.

Simply search for icons on either of these websites and then upload them to your WordPress site.
Once they’re uploaded, you can click on the icon and see it in the menu item.
Configure the settings as needed; however, usually, the plugins will be set up to use the free web icons by default.
Then use a shortcode to add an icon wherever you want it on your site.
2. Adding Icons to WordPress Using Dashicons
One of the great features of WordPress is its wide range of available plugins.
However, sometimes you may want to add your own icons to give your website a more unique look.
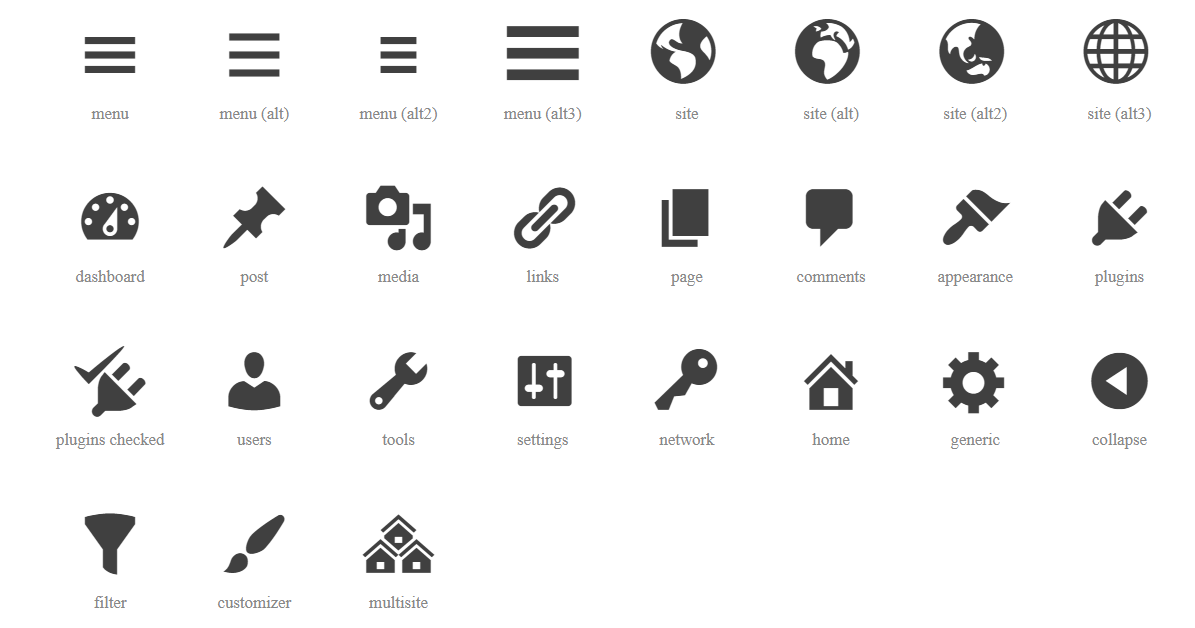
This can be easily accomplished by using the Dashicons icon font.
Dashicons is a free icon font included with WordPress.

It offers a wide selection of icons that can be easily added to any WordPress website.
To add a home icon, simply use the following code:
<span class=”dashicons dashicons-menu”></span>
Replace “icon” with the name of the icon you wish to use.
You can find a full list of available icons on the WordPress site.
Final Remarks
Icons are a great way to add visual interest to your WordPress site.
There are many free and paid icon fonts available.
If you want to add icons to your WordPress site, several plugins can help you do so.
Assuming you want to add icons to your WordPress site, there are a few ways to go about it. You can either use a plugin or use Dashicons.
Icons are useful for adding visual interest and meaning to your content, so it’s easy to do if you want to add them to your site.
Many free icon fonts are available online, or you can purchase premium fonts if you want something more unique.
Whichever route you choose, adding icons to your WordPress site is a simple process.