How To Fix Google Core Web Vitals [The Definitive Guide]
With Google’s recent announcement confirming that the slow roll of their new page experience ranking factors will begin in June, SEOs and webmasters are looking for strategies for how to fix Google Core Web Vitals.
This news is a year in the making. They warned about it almost a year ago. But the Core Web Vitals update is still taking people by surprise.
So in this post, we will look at what you can do to ensure that your sites survive Google’s latest algorithm.
What Are Google Core Web Vitals?
Google Core Web Vitals are comprised of three factors that measure a user’s experience on your site:
- Largest Contentful Paint
- First Input Delay
- Cumulative Layout Shift
These three are just part of a larger collection of ranking signals that collectively determine your “page experience”. Others include mobile-friendliness, HTTPS, safe browsing, and no intrusive interstitials.
These three are “core” because they get at the heart of the user experience. Google itself describes them as “user-centric” metrics. When any of them suffer, your visitors are almost guaranteed a frustrating time.
Let’s take a look at each in turn so you can better understand what makes them so “core”.

Largest Contentful Paint (LCP)
Largest Contentful Paint (or LCP) is a measurement of how long it takes to render the largest piece of content (an image or a block of text). It’s different from past page load metrics because LCP measures the time that an actual user would be waiting to interact with your site.
Currently, Google measures a good LCP at 2.5 seconds and a poor one at 4.0 seconds.
When your LCP isn’t up to standards, it means that users are waiting a long time before they can actually see the most important information on your page.
First Input Delay (FID)
First Input Delay (or FID) measures how quickly your site responds when a user interacts with it. For example, when they click a link or hit a submit button, FID is how long it takes to begin processing that input.
A good FID is 100 ms while a poor one is 300 ms.
When your FID is too high, users have a laggy experience that will make them unsure if your site is responding to their actions.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (or CLS) is a metric that determines how much the elements on your page visually shift in position. You’ve probably been on a site, for example, in which you go to click on the “Next Page” button only for it to move and be replaced by an ad. That’s an example of layout shift.
A good CLS score is 0.1 and a poor one is 0.25.
When your CLS is too high, users will get annoyed by constantly moving elements. Or worse, they will click on the wrong thing!
Why Do Core Web Vitals Matter?
You have to pay attention to Google Core Web Vitals for two primary reasons:
- To provide a better user experience.
- To maintain good rankings.
The webmasters who bury their head in the sand and ignore the issue are the ones who are going to see their traffic drop. So let’s look at these two reasons for fixing core web vitals in a little more detail.
User Experience

If our definitions of the three Core Web Vitals above haven’t made it abundantly clear: these metrics matter to your users.
No, your visitors aren’t sitting at their laptop with a stopwatch to clock your LCP.
But they will bounce away when your page loads too slow.
They will find someone else to give them a quote if your web forms don’t respond quickly.
They will get their news somewhere else if your ads keep shifting all over the place.
Since you want to provide the best possible experience for your visitors, you want to take care of your Core Web Vitals. It will make users happier and improve conversions.
Ranking
Google has also made it clear that Core Web Vitals are now going to officially be a part of the ranking algorithm.
The rollout is starting in June and will continue gradually throughout August.
Since Google is always trying to provide users with the best possible list of search results, it only makes sense for Core Web Vitals to be part of the equation.
There are hundreds of other ranking factors you still need to consider, of course. But this update means that, all other things being equal, Google will serve the pages that provide the best user experience first.
So, while Core Web Vitals might not be as important if you are running some micro-niche affiliate site with little competition. You can bet that they could mean the difference between position 1 and position 2 in the SERPs with even medium competition.
How To Find Your Core Web Vitals Performance
You know what Core Web Vitals are, and you know why they matter.
Before learning how to fix Google Core Web Vitals, though, you need to measure your current performance. You can do this in one of two ways:
- PageSpeed Insights
- Google Search Console
Use PageSpeed Insights
Google’s PageSpeed Insights allows you to check the Core Web Vitals of a single page. Just plug in your url and hit “Analyze”.
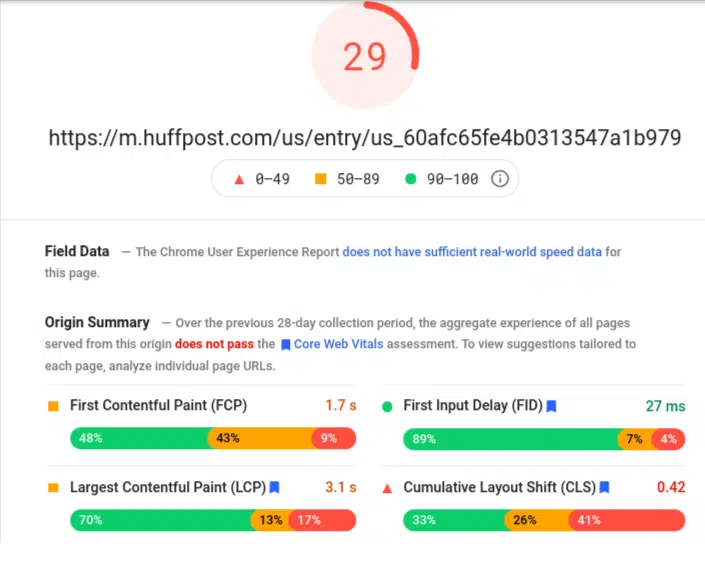
Here’s an excerpt of a PageSpeed Insights report using an article published on HuffPost:

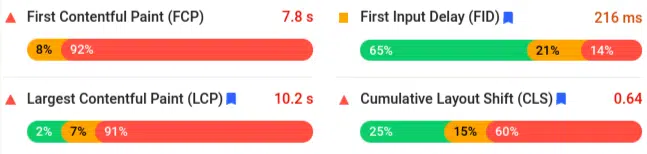
As you can see, the report offers the LCP, FID, and CLS. It even tells you if each metric falls in the good, poor, or needs improvement range.
The downside, of course, is that you can only check one url at a time. This is fine if you have a small site. But once you’ve got more than a dozen or so pages, it’s going to get tedious.
PageSpeed Insights can be useful for checking a competitor or for spot checking a few of your urls. But for monitoring an entire website, you are going to want to go with your next option…
Use Google Search Console
If you have Google Search Console set up for your website, you can use it to quickly monitor Core Web Vitals on all of your pages.
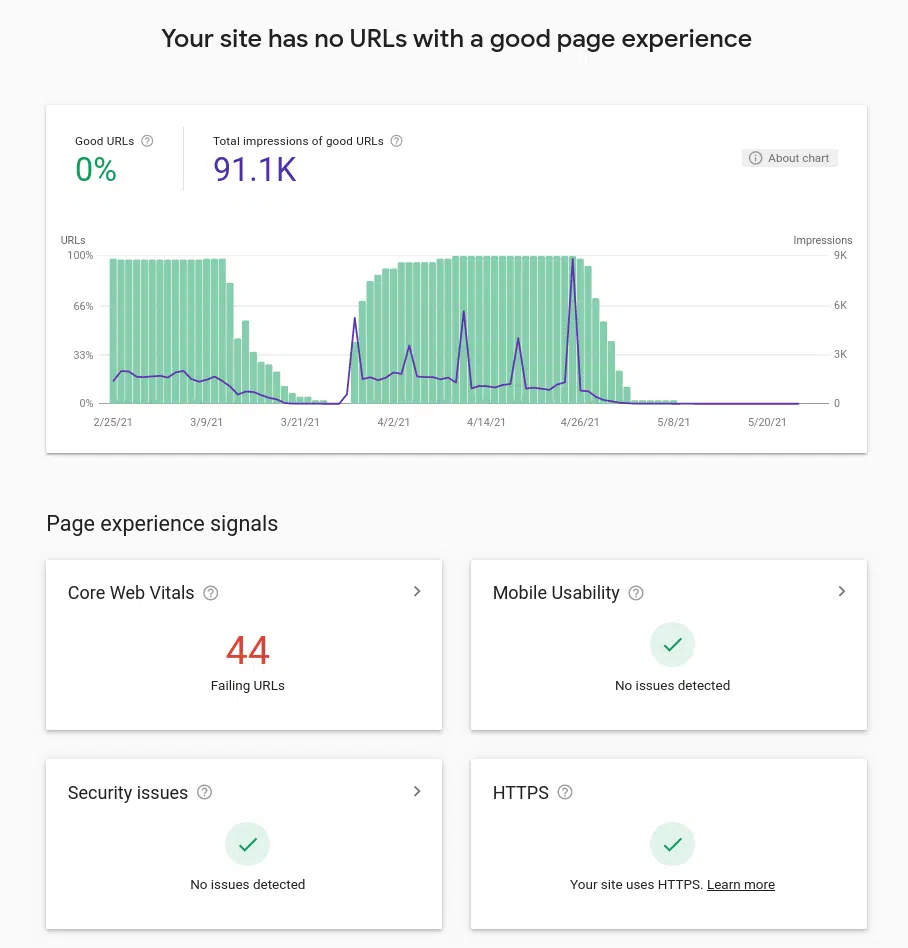
Just navigate to the Page Experience tab and you’ll see a dashboard like this:

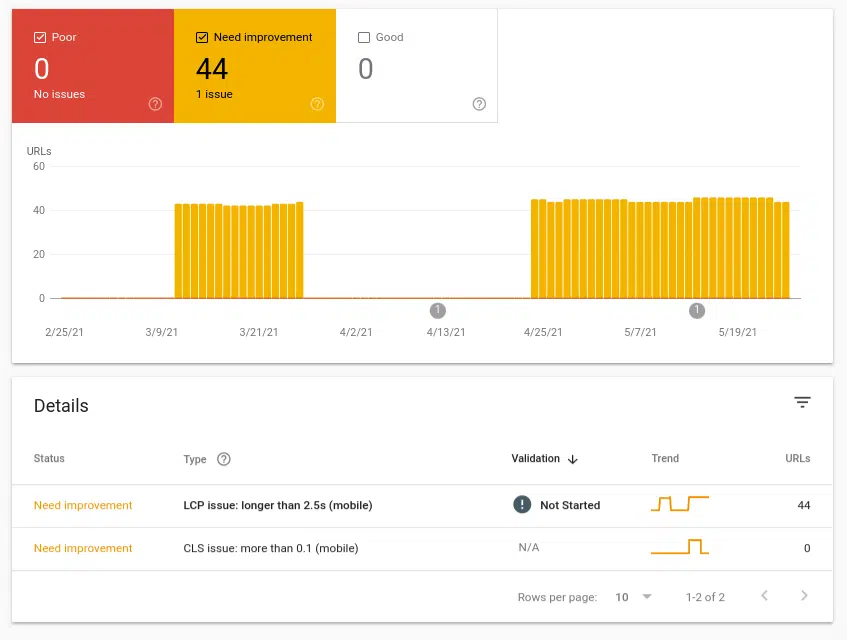
Once you click on the Core Web Vitals section, you can get a more detailed report that shows exactly where you are failing. In the example below, you can see that this site has 44 urls with LCP issues. You can go down the rabbit hole even further to get the complete PageSpeed Insights report for each of the urls flagged if you want to.

How To Fix Google Core Web Vitals
In order to fix Google Core Web Vitals, you are going to need to take a multifaceted approach. While there are some generally applicable solutions, many individual issues will require a specific intervention.
Let’s look at several ways you can improve your Core Web Vitals to improve your user experience and your rankings.
How To Fix LCP
Remember that your Largest Contentful Paint measures the time it takes to load the biggest content element on your page. You might notice LCP issues, for example, on pages that are full of high resolution images.
Here are strategies you can use to reduce your LCP: 
Upgrade Your Hosting Plan. Better hosting means faster loading. So if you are on a budget shared hosting plan, consider upgrading to a VPS or dedicated server. The benefit to this is that it is a site-wide solution which will affect every page on your domain.
Cut Down On Third Party Scripts. Every script running on your page is dragging down your load times. Maybe not by a lot individually, but they all add up. Every ad, analytic, or retargeting script, for example, is requiring a little bit of processing that could be spent elsewhere. So make sure that every script you are running is absolutely necessary.
Optimize Images. Use a tool like Compress JPEG to ensure you aren’t filling up your pages with bulky image files. The key is to strike a balance between image size and image quality. Often you can reduce file size by 80% or more without a perceptible effect on quality.
Minify CSS. If you are used to using plugins or page builders, you might not realize exactly how much code is running behind the scenes. Minifying your CSS means removing unnecessary characters from the code, like spaces and line breaks. Autoptimize is a free WordPress plugin that can do this sitewide. Just check to make sure that you can’t already do it with an existing plugin you have installed. Always best to avoid too much plugin bloat.
Optimize Your Largest Element. At a page-specific level, you can use PageSpeed Insights to see exactly which element on the page is triggering the LCP. If you have a single obstinate page or two, check to see what this is. Consider if you actually need it on the page, or if there is anything specific you can do to reduce its size or complexity.
Enable Lazy Loading. Lazy loading allows you to only load images high on the page first. The rest won’t start loading until the user scrolls down. This can bring your LCP down by a big chunk if the largest elements are further down the page.
Use a CDN. A CDN is a content delivery network. In essence, it is a collection of servers spread throughout various regions. When a user comes to your site, the content is delivered to them from the server that is geographically closest to them. This means faster load times overall, and thus a better LCP.
Keep in mind that LCP is just one of many measures of page load speed. If you really want to know how much load times affect your SEO, check out this post.
How To Fix FID

First Input Delay, in essence, measures how laggy your site is. When a visitor interacts with an element, they expect a quick response.
Some sites might not struggle with FID at all. If you don’t have a login page or any form submissions, for example, there may just not be much input for users to provide.
If you do suffer from slow FID, though, there are a few things you can do about it. Keep in mind that most FID problems are a result of JavaScript. Basically, while JavaScript is still loading, your user just won’t be able to enter input.
The following solutions are a bit technical, so you may want to employ a professional web developer if you aren’t up to the task.
Break Up Long JavaScript Tasks. A “long task” is any individual piece of code that blocks the main thread for more than 50 ms. During that time, users may find your site non-responsive. Splitting these tasks up into multiple sets that run asynchronously may significantly improve your FID.
Minimize JavaScript. Just like CSS, optimizing the actual JavaScript code will improve the speed at which it runs and thus allow users to interact sooner.
Delay Third-Party Scripts. If you are running analytics, retargeting, or other scripts, consider delaying them until they are necessary. Prioritize the scripts that users need to interact with first and let the rest load later.
Implement a Web Worker. Web workers allow you to run JavaScript on a separate thread from the main thread. This means that non-UI scripts can run in the background so that the scripts tied to your FID won’t get blocked.
Generate More Server-side Content. As much as possible, load content from your server to reduce how much the browser needs to process on the client-side.
How To Fix CLS
Cumulative Layout Shift measures how visually stable your content is as it loads. If images, ads, and other elements are constantly shifting around, you are going to annoy users.
Here are steps you can take to improve your CLS:
Dedicate Space For Ads and Embeds. When ads or embedded iframes (such as videos) are served to your site, they often don’t know how they need to be sized until they load. As a result, they may end up filling more space then anticipated and thus shifting your other content around. To avoid this issue, create placeholders for content that is properly sized to fit the embed.
Don’t Place Ads High On The Viewport. This positioning of ads is just more likely to cause CLS issues. The high-placed ads your site contains, the more often you are going to find them loading slower than the main content and causing it to shift.
Provide Dimensions For Images. Responsive web design has led to developers not providing specific image dimensions so that they will resize to fit the screen they are being served on. However, if you want to remain mobile-friendly without extra shift, you need to either (1) provide a height and width attribute for images or (2) use CSS aspect ratio boxes to reserve space for the content.
Don’t Insert New Content Above Existing Content. If an ad or banner loads at the top of the page, it is going to push the rest of the content down, thus increasing your CLS. To avoid this, always insert new content below the existing content that has already loaded.
Fixing Google Core Web Vitals: Final Take
That was a LOT of information. And some of it was pretty technical.
Let’s break it down into an easy to manage process that you can use to prioritize the biggest issues first. Use these steps to strategically implement the Core Web Vitals fixes we’ve covered in this post.
Step 1: Check your Core Web Vitals on Google Search Console.
Step 2: Identify your LCP issues first, as these are generally the easiest to fix. A good start is to use a CDN. Then install plugins to optimize your images and CSS as well as implement lazy loading. If it’s in the budget, upgrade your hosting.
Step 3: Next identify the urls that Search Console has flagged for poor scores in FID or CLS. If you have the expertise to fix any of the issues, do it yourself. Otherwise, outsource the task to a web developer you can trust. You can find plenty of skilled and affordable freelance web devs on Legiit.
Step 4: After implementing your initial Core Web Vitals fixes, check how your scores match up in Search Console again. Once you’ve gotten rid of most of the “poor” performance issues, you can begin to tackle the ones that are flagged “needs improvement”.
It doesn’t end there, of course. As you continue to add content, you also need to continue to monitor your LCP, FID, and CLS. Overtime, you will just begin to implement best practices as your normal operating procedures.
Of course, by then, Google will likely have another update that will force you to learn more ways to optimize for user experience!