Part of your never ending quest for higher rankings should involve finding everything you can do to tighten up your on-page SEO. Well, once you’ve done everything else and it’s time to bring out the big guns, you can quit procrastinating and finally learn how to use schema markup.
If you are like a lot of SEO newbies, you’ve probably heard the term before, learned how important it is, and then promptly ignored it due to being intimidated by the difficulty. While schema is definitely one of the more advanced on-page SEO strategies out there, it doesn’t have to be a nightmare.
In this post, we’ll offer a no nonsense introduction to schema markup and show you an easy way to start using it to boost your on-page SEO efforts today.
What is Schema Markup?
To get started, let’s talk briefly about what schema markup is.
Put rather simply, schema is code that you add to a web page in order to tell the search engines exactly what type of data a specific piece of information is. For example, the following piece of code is a simple schema markup for a magical 5 calorie chocolate chip cookie recipe
{
"@context": "http://schema.org/",
"@type": "Recipe",
"name": "Magic Chocolate Chip Cookies",
"prepTime": "PT10M",
"cookTime": "PT30M",
"totalTime": "PT40M",
"recipeCategory": "dessert",
"recipeYield": "24",
"nutrition": {
"@type": "NutritionInformation",
"servingSize": "1 cookie",
"calories": "5 cal" },
}
If you can’t figure it out from the naming conventions, this little bit of code tells Google bot such useful pieces of info as how many cookies the recipe yields, the total prep + baking time, and the calories per serving.
Without this schema, Google would have to try to interpret that information based on context and semantics. And even though search engines have gotten pretty sophisticated, there’s plenty of room for them to misinterpret your data if you don’t just tell it to them straight.
Why Does Schema Matter for SEO?
One study by Searchmetrics found that pages with schema ranked on average four positions higher than pages without. But why? What is it about telling Google the type of data you are using that impacts your rankings?
For starters, schema markup helps search engines understand your web pages better. Google will know, for example, that our magic cookie recipe fits the bill for someone searching for “low calorie chocolate chip cookie recipes” because we used schema to tell it that the cookies have just 5 calories.
All other SEO factors being equal, our recipe would stand a better chance of being ranked versus another one that left out the schema because Google would have to try to extrapolate that information algorithmically.
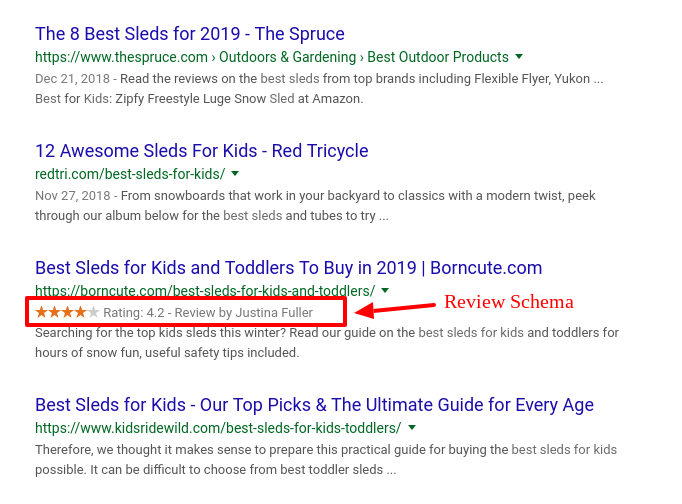
Another reason that understanding how to use schema markup will boost your rankings is because Google will sometimes display this special data within the search engine results page, like this…

In this snapshot of the search results for “best sled for kids”, one result stands out visually from the rest because they are using schema markup to tell Google that this is a review. You can bet that this visual cue is going to bump up this site’s click through rate, which is one of many ranking factors.
How to Add Schema Markup to Your Site
Now that you what schema and why it matters for SEO, let’s jump in to how to actually add it to your posts and pages.
One of the more complicated ways involves adding a JSON-LD script or microdata to the <head> or <body> sections of your site’s HTML. You can generate this code pretty easily by using a tool like this Schema Markup Generator.
But, we’re gonna go out on a limb here and guess that most of our readers are looking for a less techy way to get the job done.
Say, like, with a simple WordPress plugin?
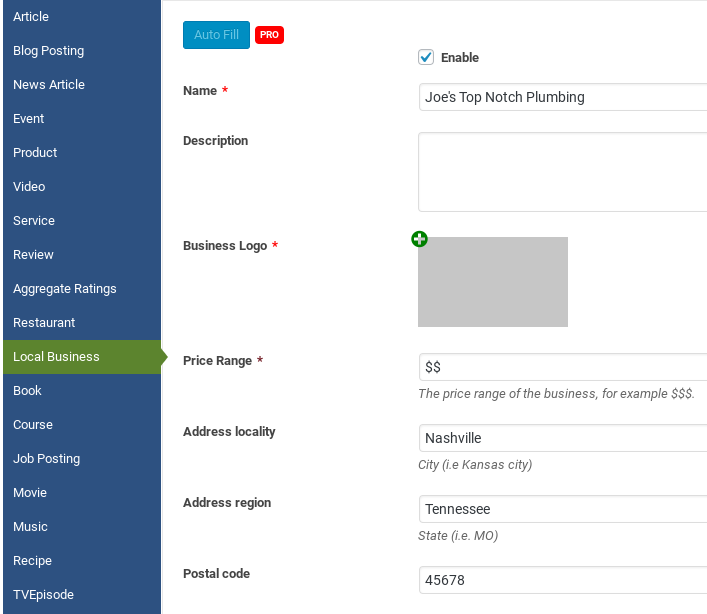
There are a lot of them out there, but one that we recommend in our Superstar SEO Academy is WP SEO Structured Data Schema. This plugin makes it a piece of cake to add schema markup to your pages and posts.
For each page, just select the type of schema you want to add based on the content of the page, and then fill in as much of the form as is relevant. The following image shows an example of what using this plugin might look like for a local plumbing service page.

There is schema for just about every type of data. Recipes, products, reviews, services, blog posts, events, and more. Rather than memorize all of the different code, you may find it a lot easier just to use a plugin.
Best Practices For Schema Markup
As you start to add schema to your posts and pages, here are a few best practices to keep in mind.
Add Page Specific Schema
The plugin we just went over allows you to create site-wide schema markup. This is good. It’s one way, for example, to associate the name, address, and phone number of your business with your entire website.
However, the true power of schema comes in telling Google exactly what type of data is being served up in every single page and post you are trying to rank. For instance, an e-commerce site is going to be more competitive in the SERPs if every single product page is marked up appropriately.
Add as Much Schema as You Can
It’s not really possible to give Google too much information. So, as long as the microdata is accurate, go ahead and add as much schema mark up as possible.
Obviously, you’ve got to consider the amount of time you have to invest in the process. But the point is that when it comes to schema, the more the merrier.
Check Your Schema Markup
Once you’ve got your schema published on a new page or post, you can run the url through Google’s Structured Data Testing Tool. This will provide you a thorough list of any errors or warnings related to how Google is reading your markup.
Typically, correcting these issues is just a matter of adding missing information or providing it in the correct format (such as adding a country code to your phone number).
Learn More in the Superstar SEO Academy
We hope this primer on how to use schema markup makes it easy to get started with this incredibly important facet of on-page SEO.
If you are looking for even more guidance, the Superstar SEO Academy features more than a dozen over the shoulder videos on implementing schema for everything from local businesses to affiliate marketing sites.
Check it out today and join the other SEO Superstars who are putting their knowledge to good use to boost their rankings.
Another great use of schema is for featured snippets.